在涉及网页端填写表格的时候,经常会有需求想要前边的表格选择为“是/否”,则后续部分表格内容不可编辑
本文拿百度网页举例,只看内容,实际表格有边框,不会真的完全消失,所以能够正常适用

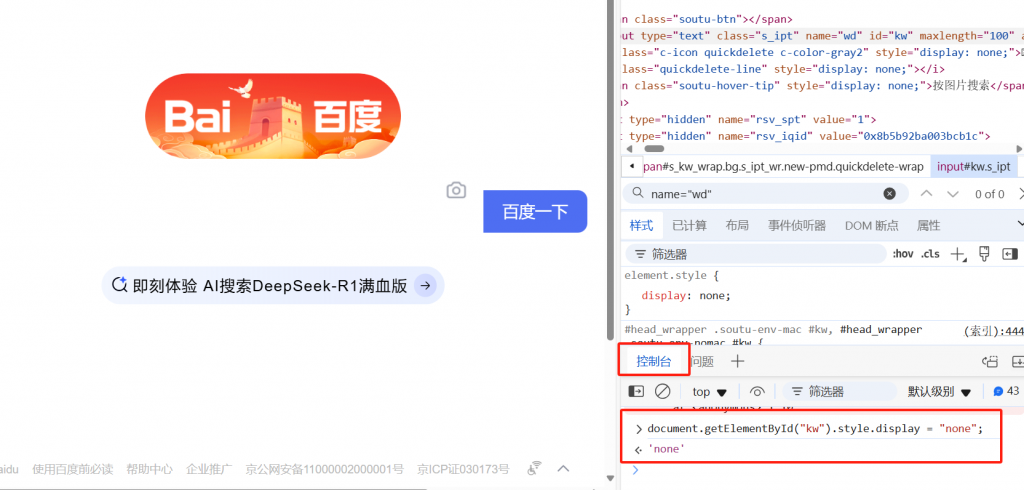
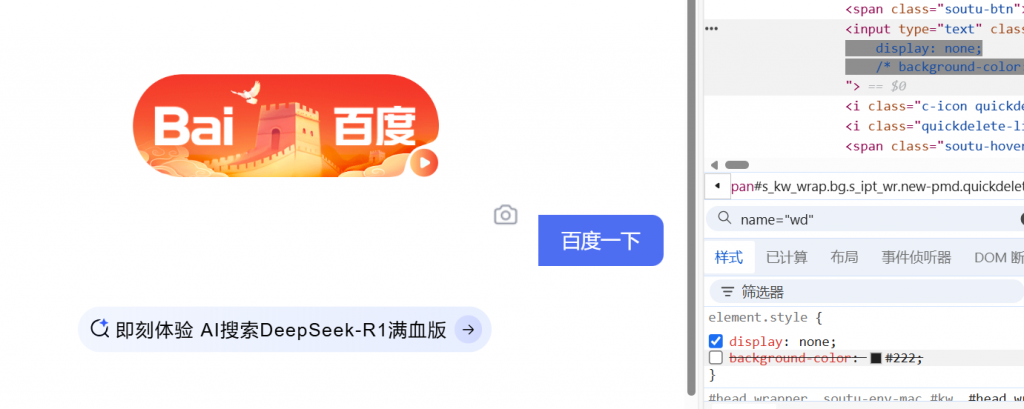
F12进入开发者模式,以百度为例:
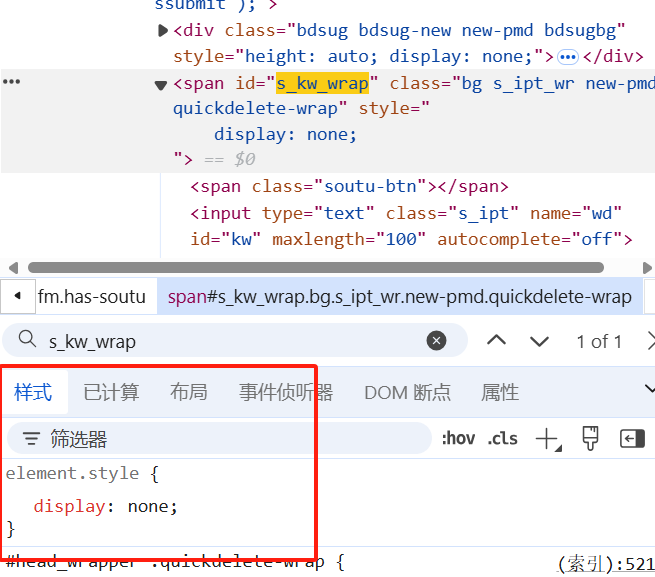
看到图中亮光的地方(其实应该是蓝色的那块代码,,展示容错),发现id对应s_kw_wrap,接下来调试看更改选项能否成功
点击对应位置,

输入display:none

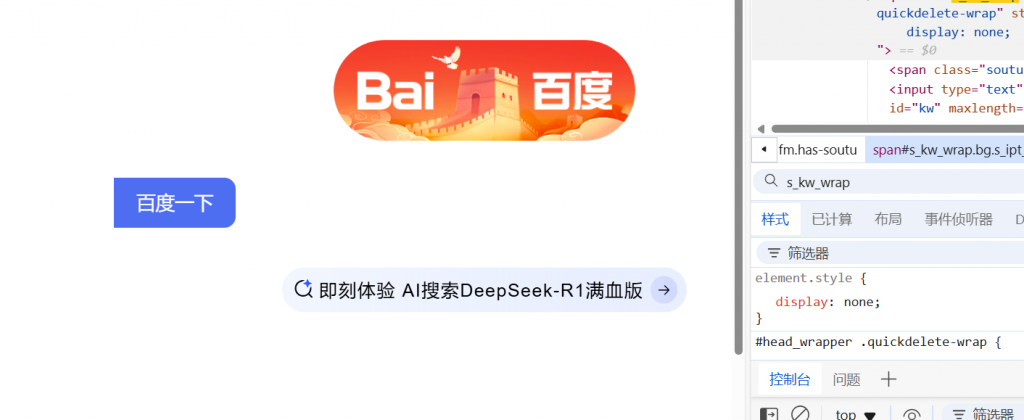
发现搜索框不见了,,说明我们范围太大了,要缩小范围

看刚才蓝色的这一行,仍然输入: display:none ,这次可以发现只有搜索框不见了,网页的排版基本正常

找到对应的class或者id,建议找id,控制台输入代码,对应修改,结束!
document.getElementById("kw").style.display ="none";